2021最新PhpStorm+wamp+Xdebug调试wordpress
没有标签噢~ 最后编辑:2021年6月4日
2021最新PhpStorm+wamp+Xdebug调试wordpress
1、安装好的wampServer
2、安装好的PHPStorm
3、使用wampServer自带的PHP环境和Xdebug
步骤一、
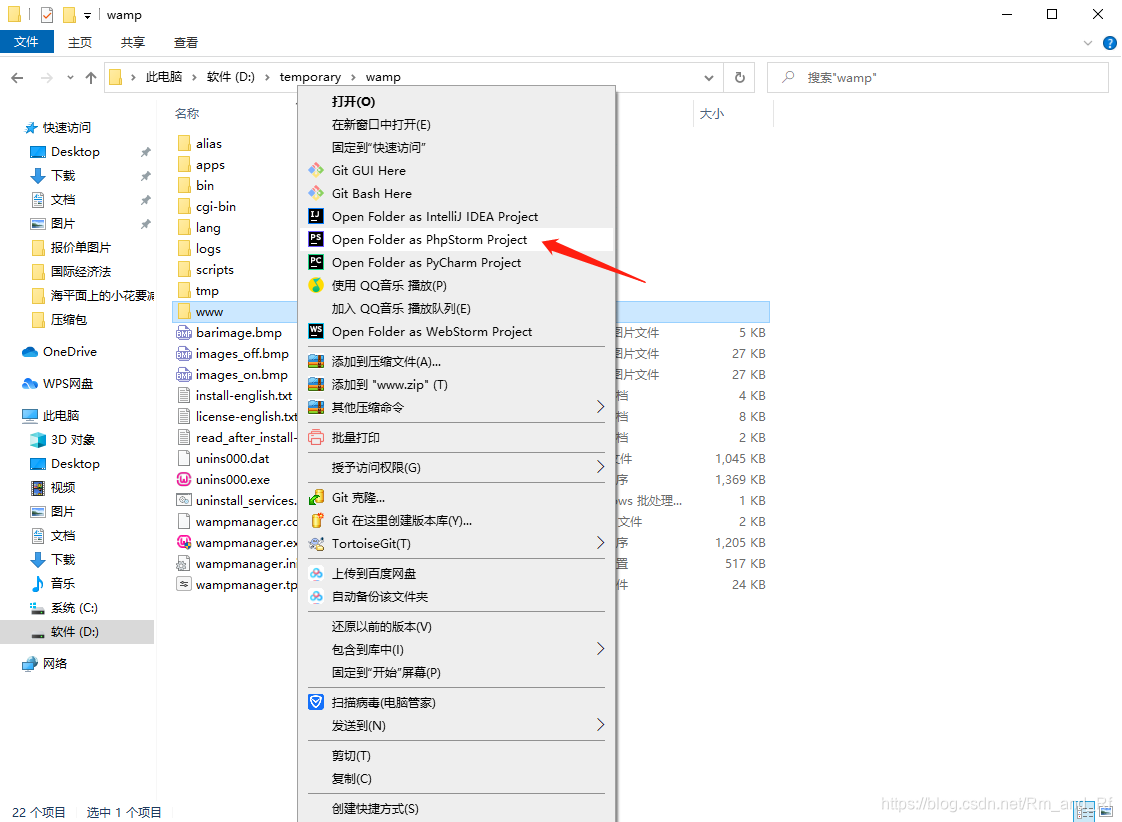
使用PHPStorm打开www文件夹

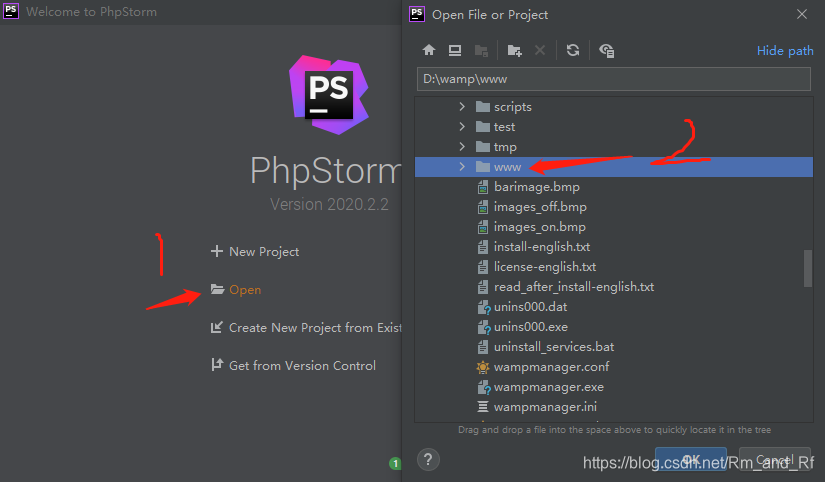
或者在PHPStorm页面打开www文件夹

步骤二、
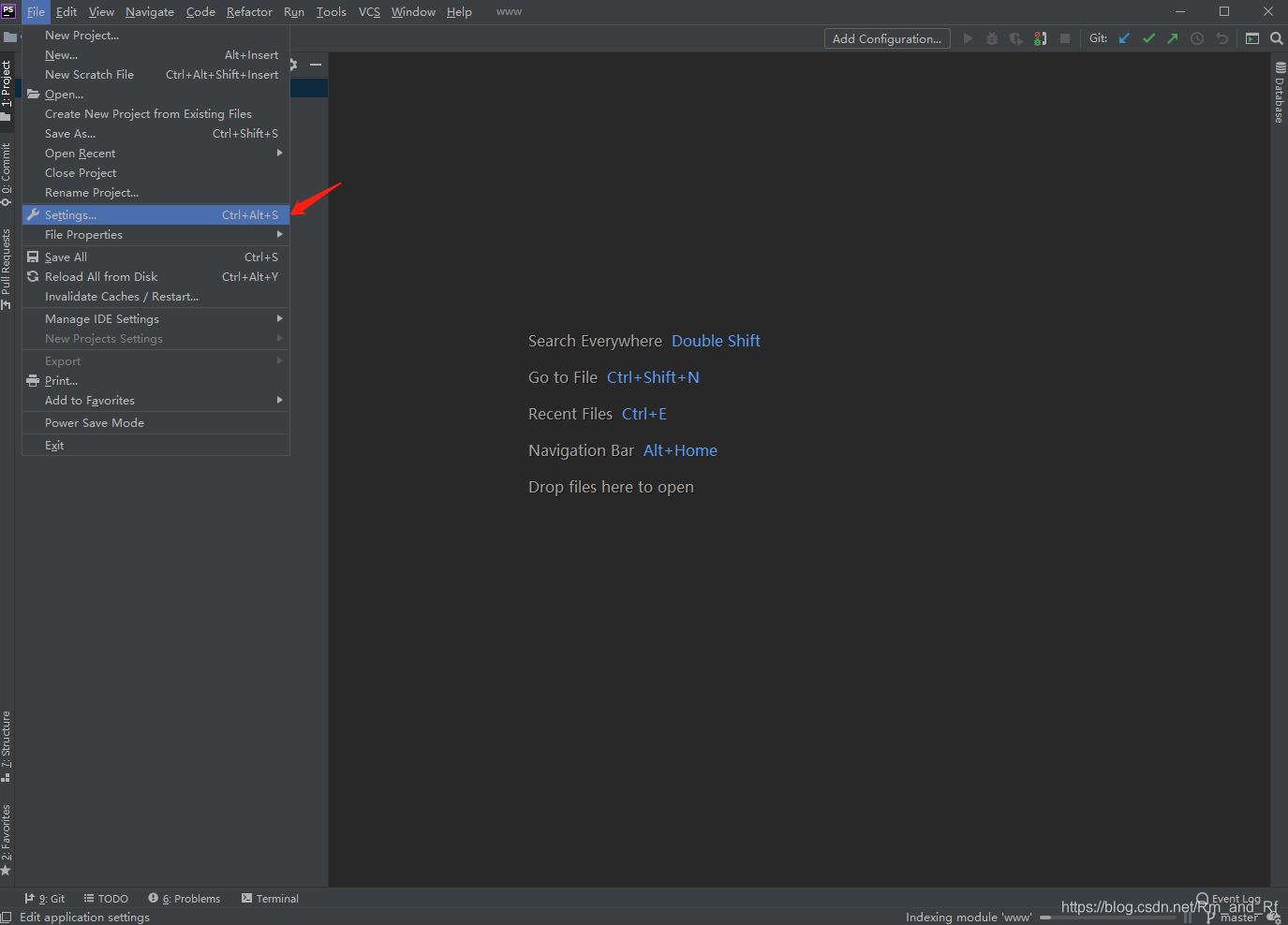
点击file下的settings,或者Ctrl+Alt+S

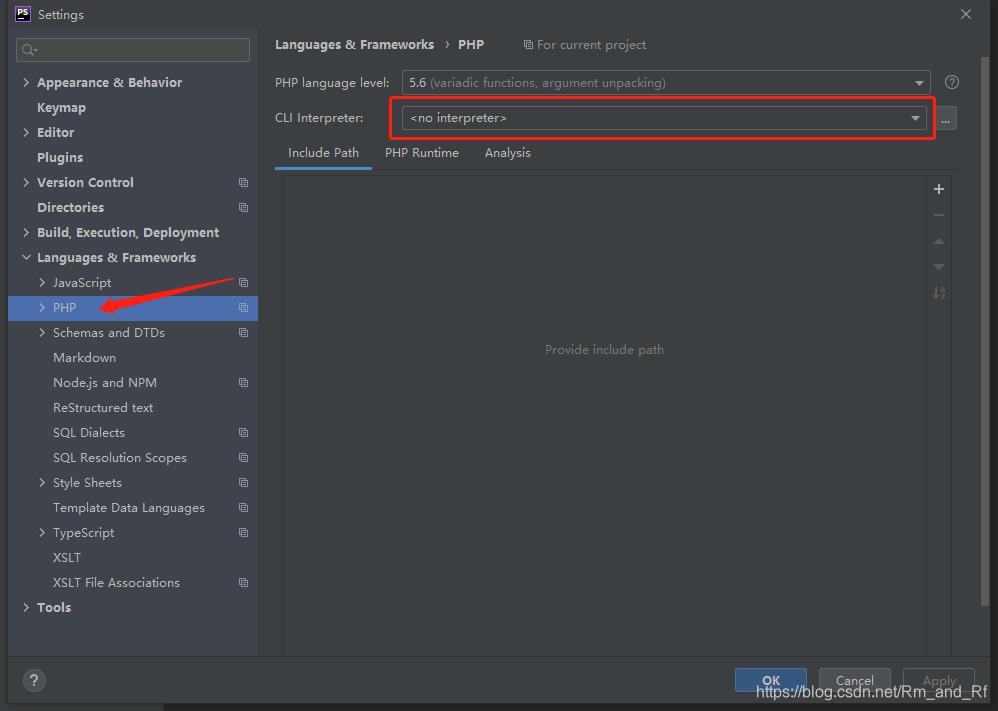
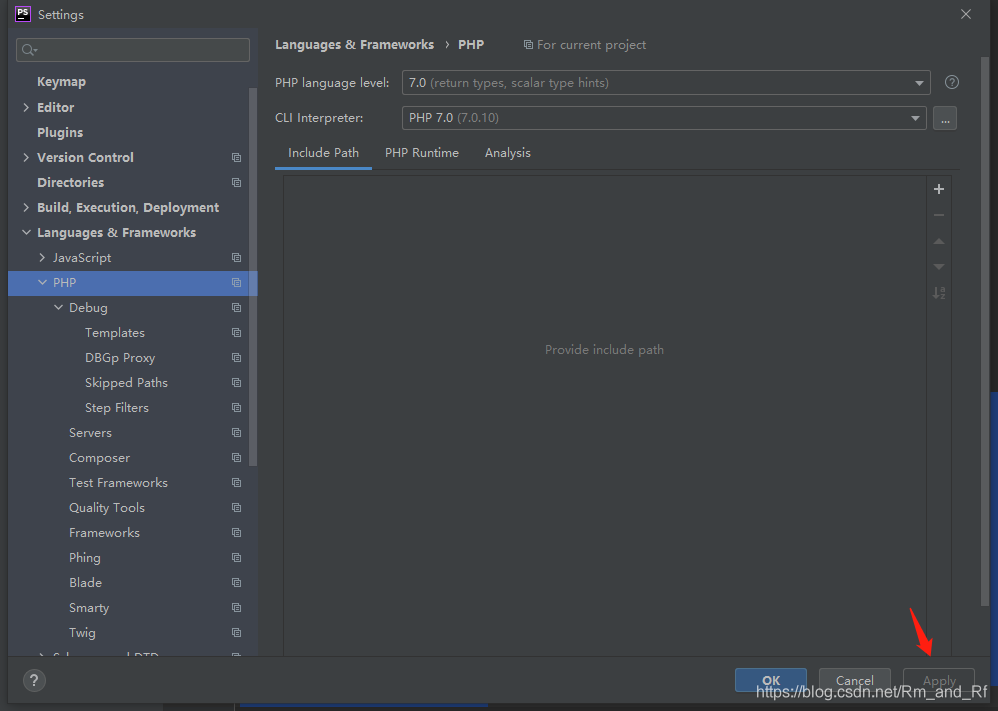
PHPStorm版本低的在Languaes & Frameworks下点击PHP,PHPStorm版本高的PHP排在settings的第一位。点击PHP之后如下图,快捷键Shift+Entert弹出CLI Interpreters界面。

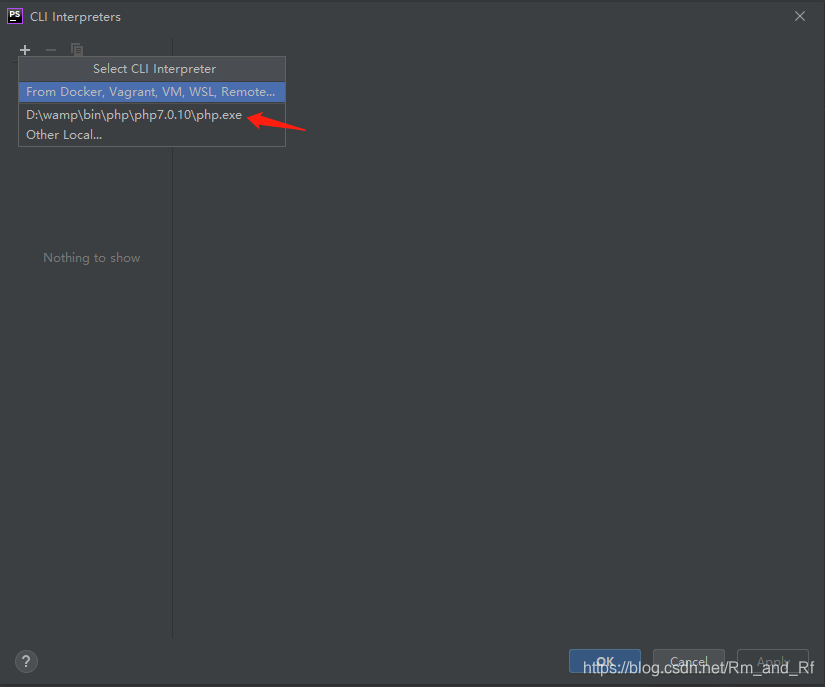
如下图,如果显示有的话就直接选择,没有的话,点击Orther Local,到下一步

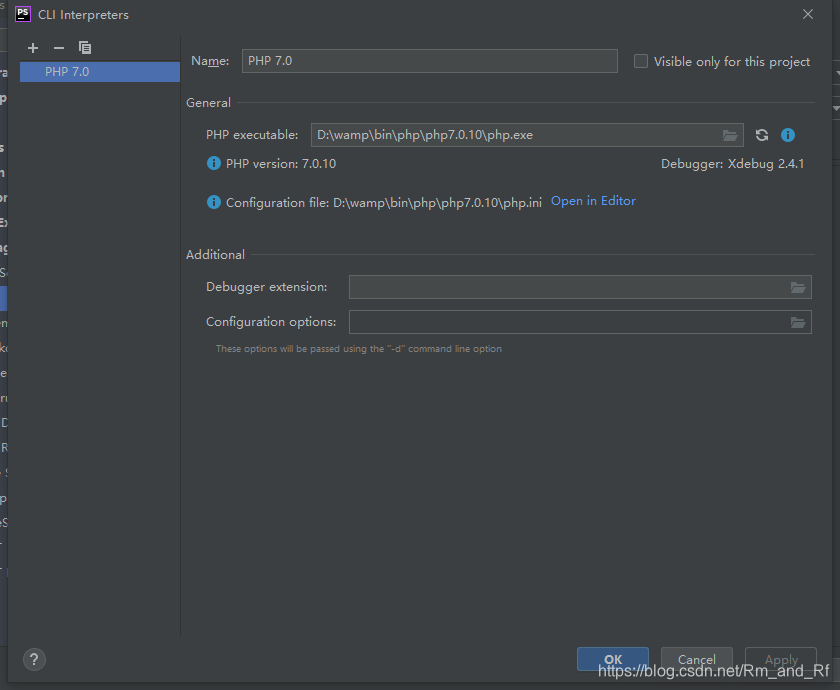
添加CLI Interpreters,选择PHP executable,选择wamp安装目录下的bin下的PHP,点击Apply

添加好CLI Interpreters之后点击Apply

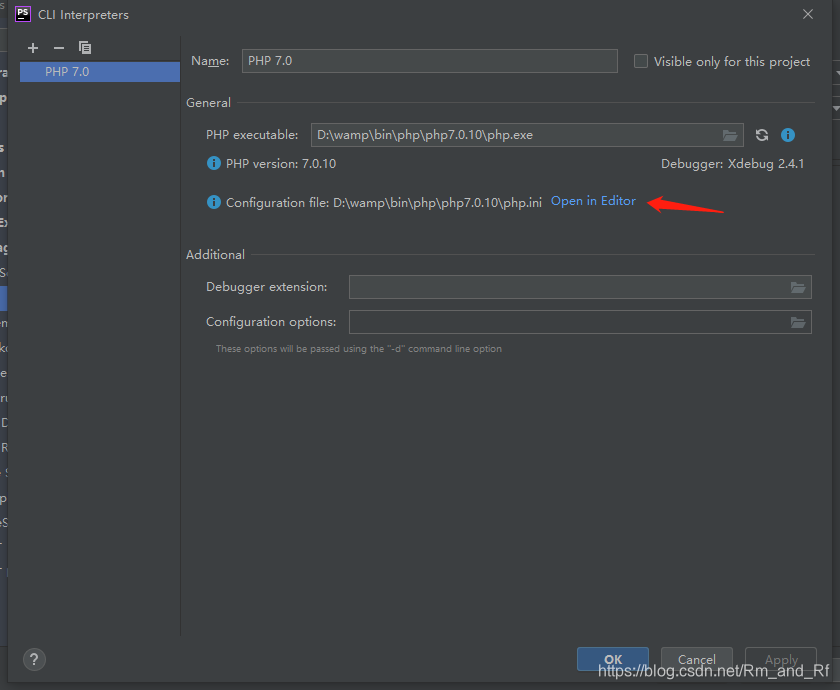
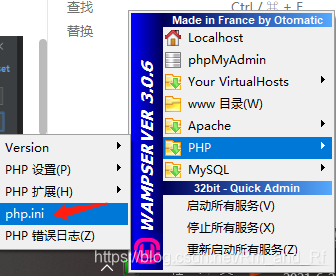
然后点击修改php.ini,配置Xdebug

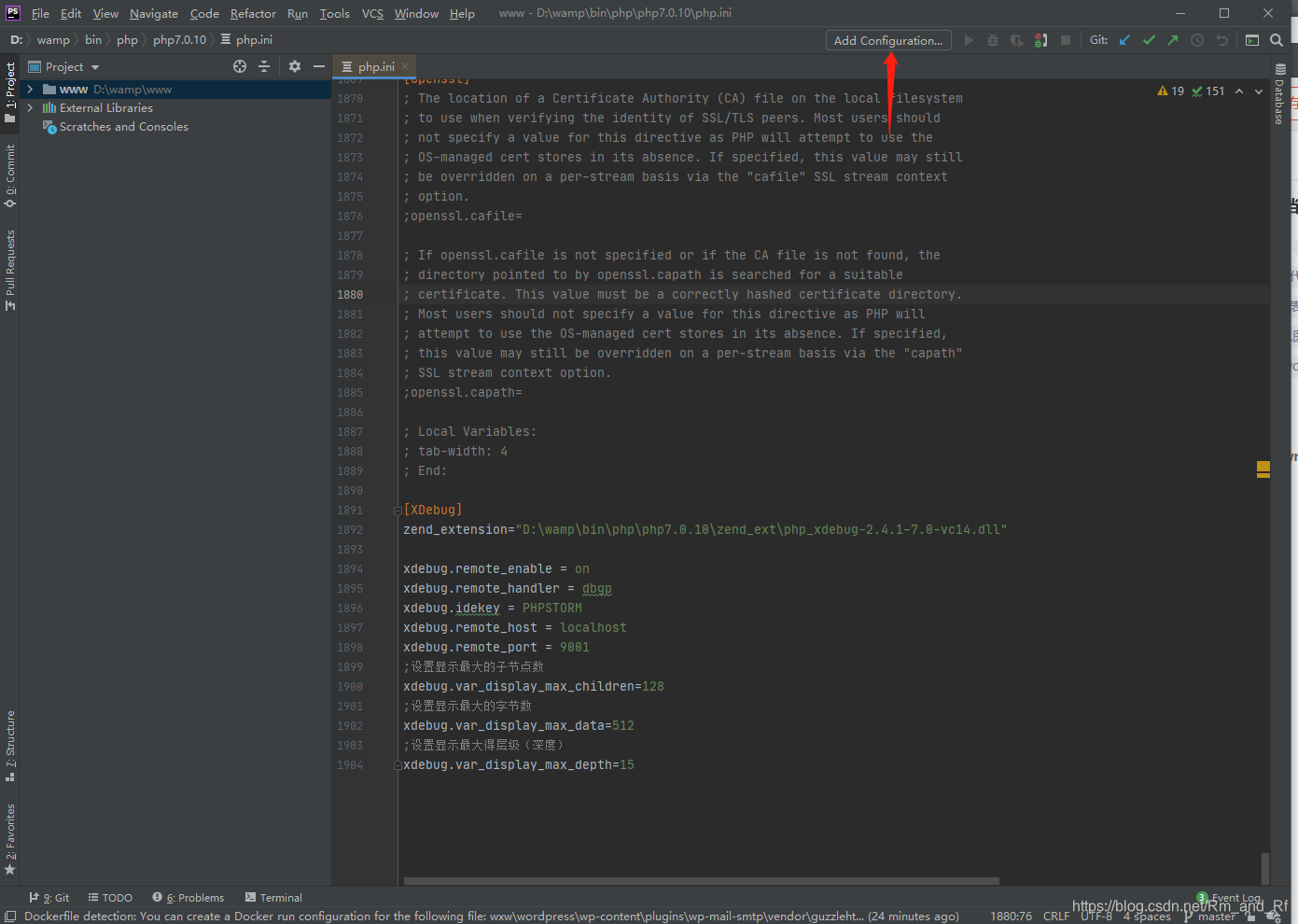
将以下的配置粘贴到php.ini里面,修改zend_extension路径为自己PHP对应版本里面zend_ext下的xdebug,然后保存
[XDebug] zend_extension="D:\wamp\bin\php\php7.0.10\zend_ext\php_xdebug-2.4.1-7.0-vc14.dll" xdebug.remote_enable = on xdebug.remote_handler = dbgp ;以下idekey、remote_host 、remote_port 三个参数必须和PHPstorm里面的配置一致 xdebug.idekey = PHPSTORM xdebug.remote_host = localhost xdebug.remote_port = 9001 ;设置显示最大的子节点数 xdebug.var_display_max_children=128 ;设置显示最大的字节数 xdebug.var_display_max_data=512 ;设置显示最大得层级(深度) xdebug.var_display_max_depth=15
步骤三、
运行Wamp,左键点击warmp图标,进入php.ini,没有以上信息的就添加,有的就修改和上图的一致

步骤四、
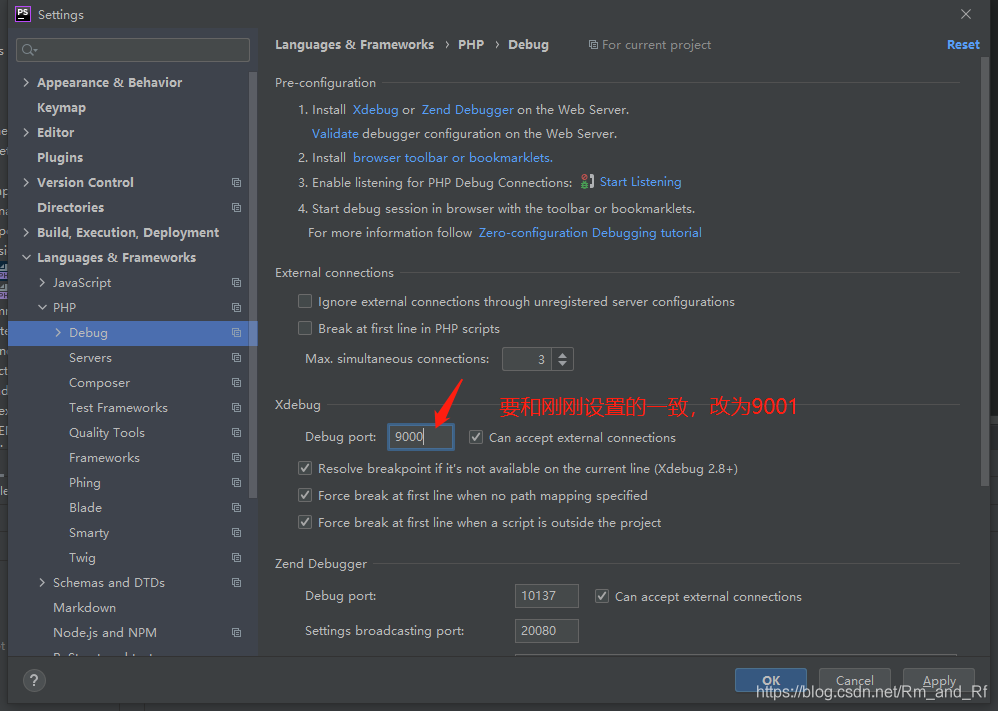
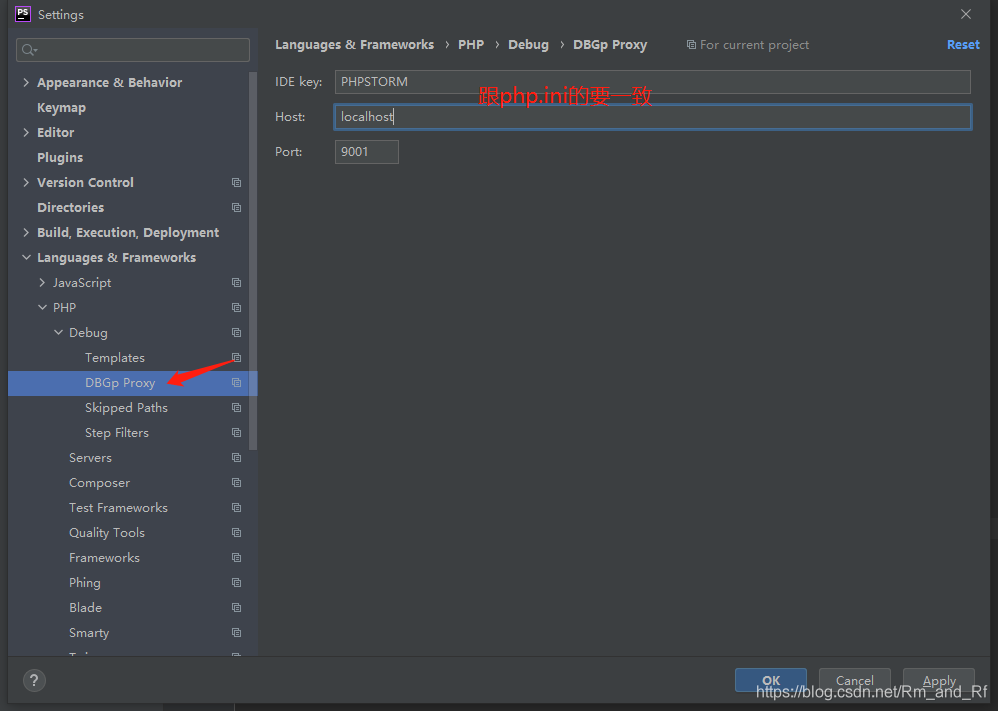
修改Debug下Xdebug的端口、设置DBGp Proxy


步骤五、
Add Configuration

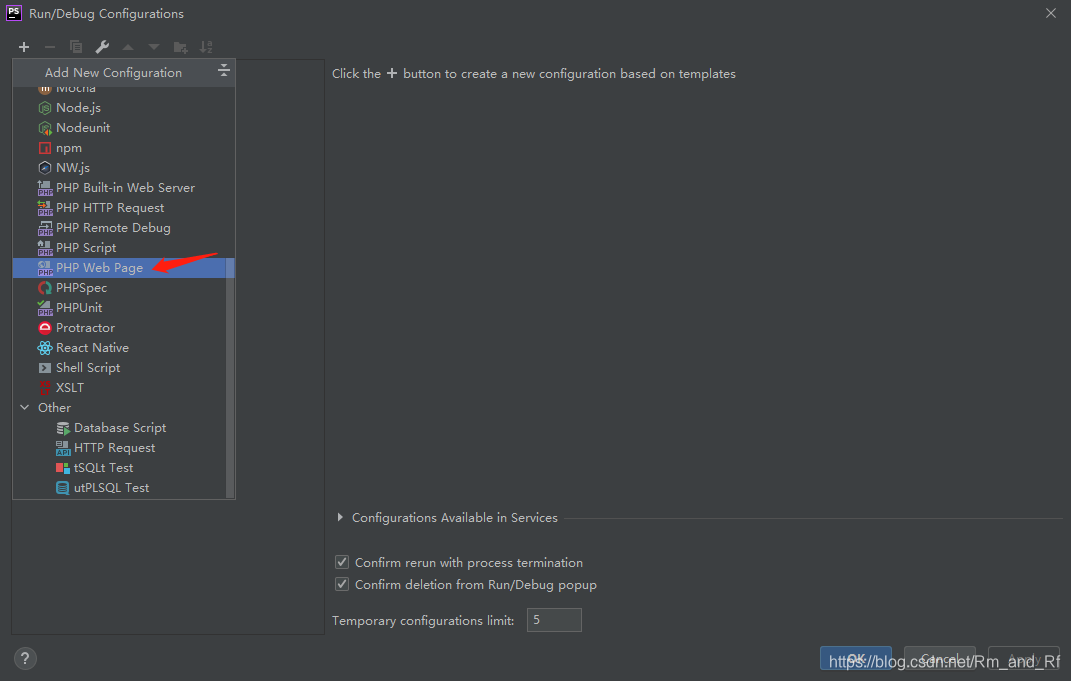
添加一个PHP Web Page

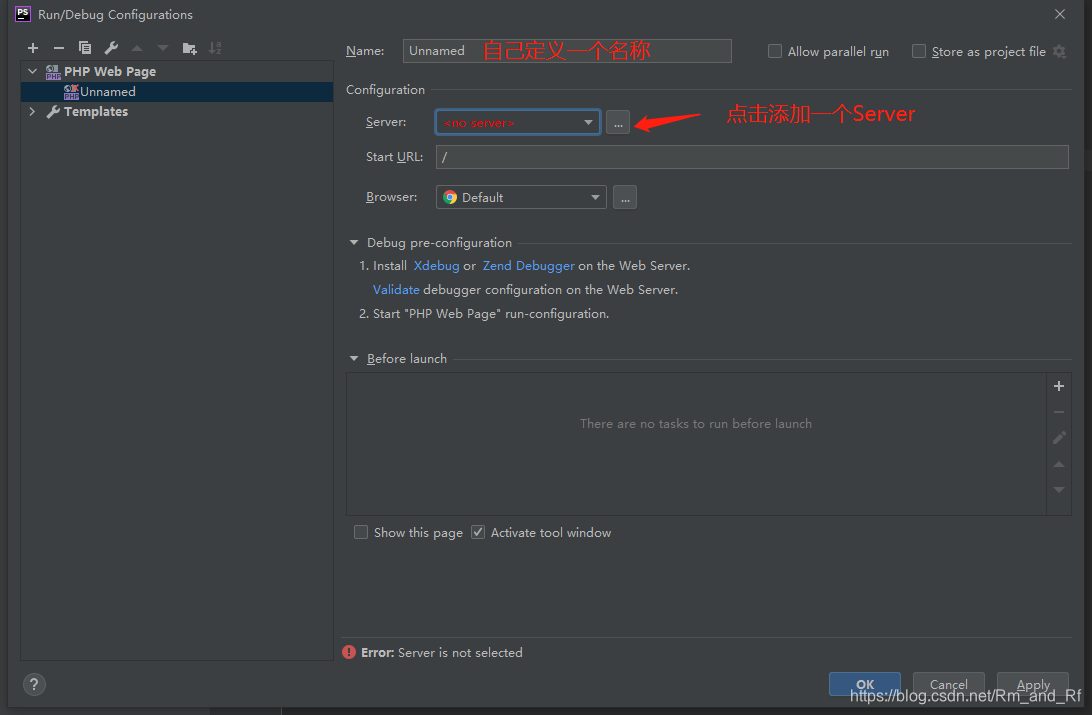
配置PHP Web Page,点击Apply

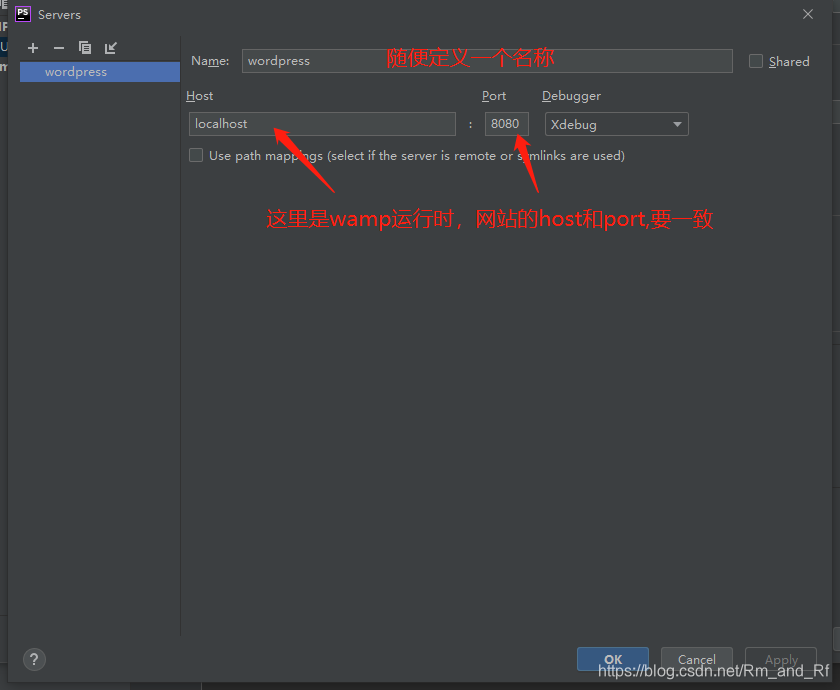
配置Server,点击Apply

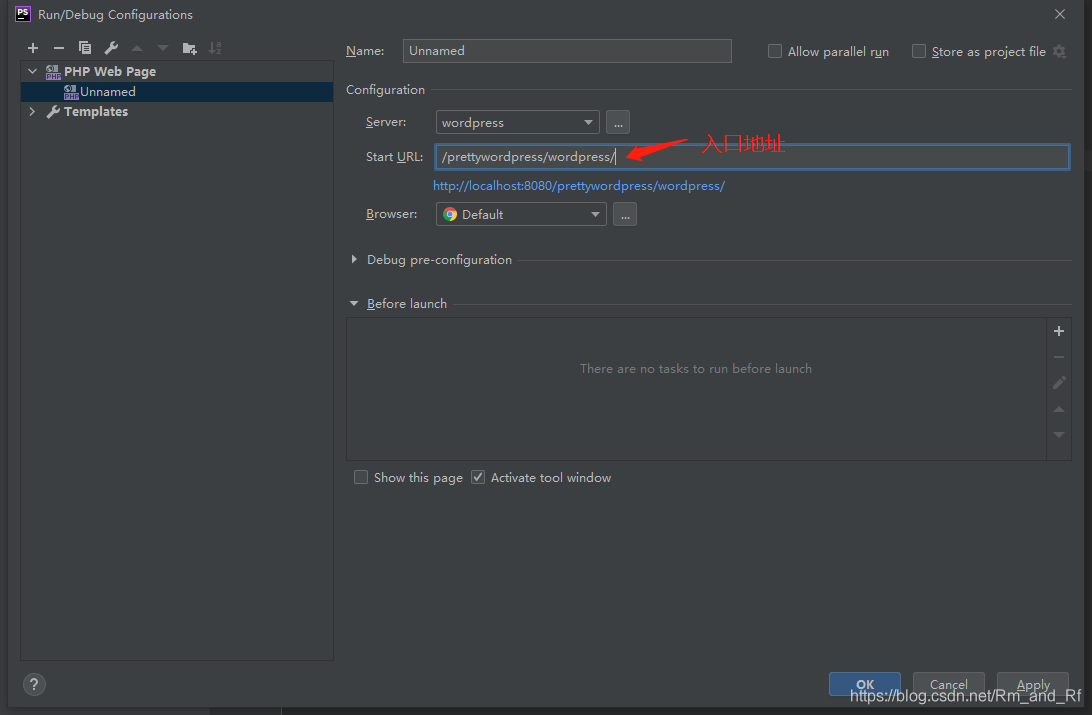
配置入口地址,要求你点击下面的蓝色标签可以跳转到站点首页,点击Apply

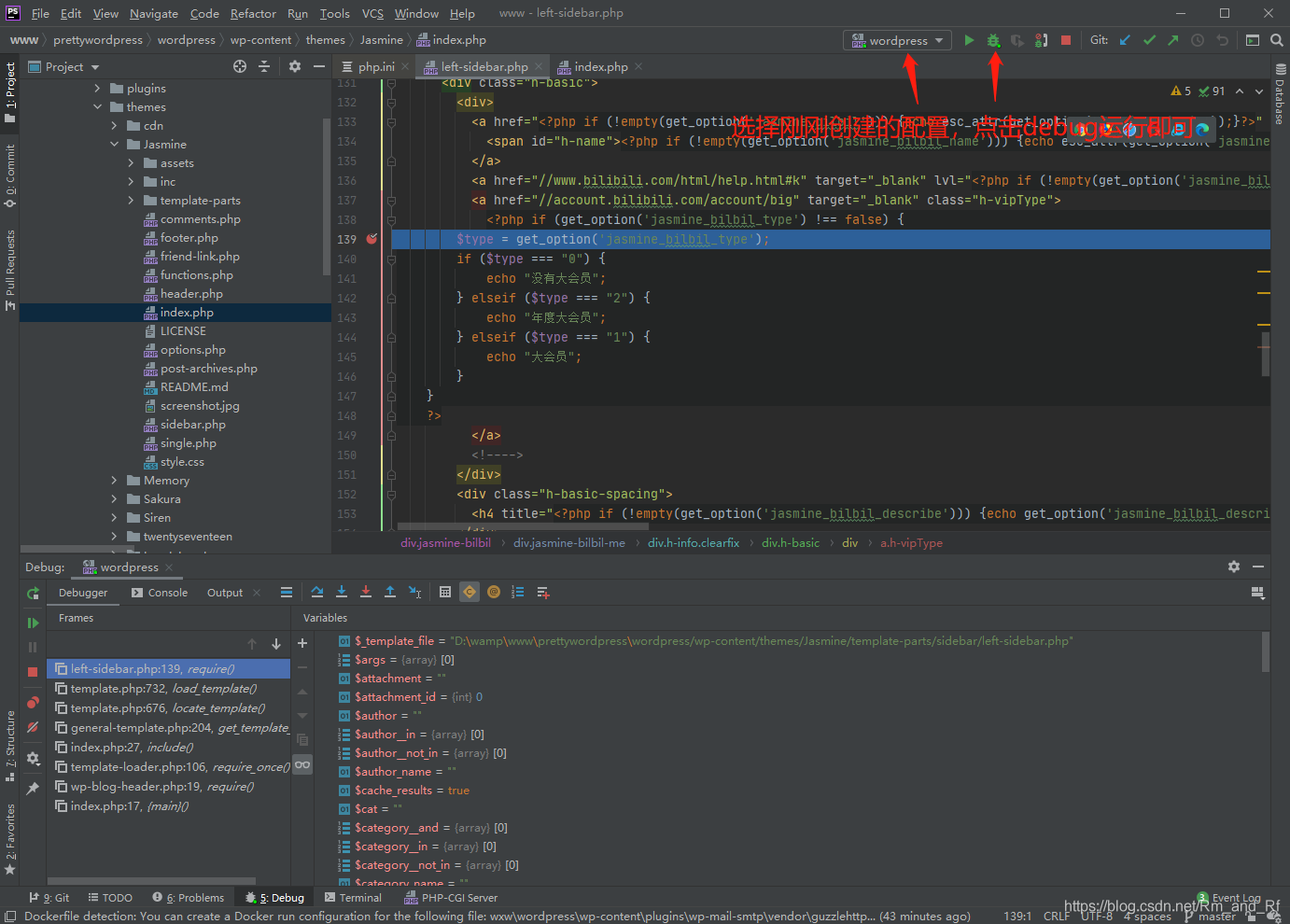
步骤六
愉快的调试,调试快捷键根据个人喜好在settings里面设置keymap

PS:如果在开发wordpress主题或者使用wordpress过程中遇到困难,可以免费通过以下公众号进行咨询。

最后的最后,求求了,给我点个赞吧~










 友情提示
请保留版权标识
友情提示
请保留版权标识

说:来学习一下,应该用得上