如何在HBuilder中运行npm命令
标签: HBuilder 最后编辑:2020年5月27日
有时候发现自己电脑内存不是很大 如果用webstorm跑项目会很卡的话 可以试试轻量级HBuilder来跑VUE项目 VUE项目又需要执行NPM,下面教你怎么在HBuilder中使用NPM
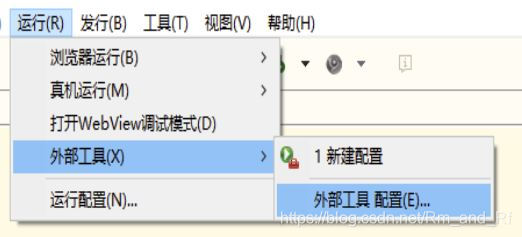
1.首先在HBuilder上面找到运行

2.进入到外部工具——>外部工具配置

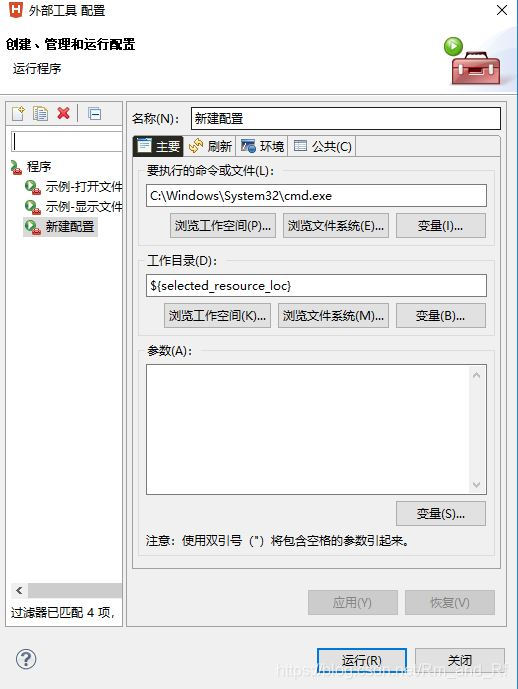
3.输入要执行的命令或文件:C:\Windows\System32\cmd.exe 工作目录:${selected_resource_loc}
tip:工作目录基于选中文件夹的绝对路径

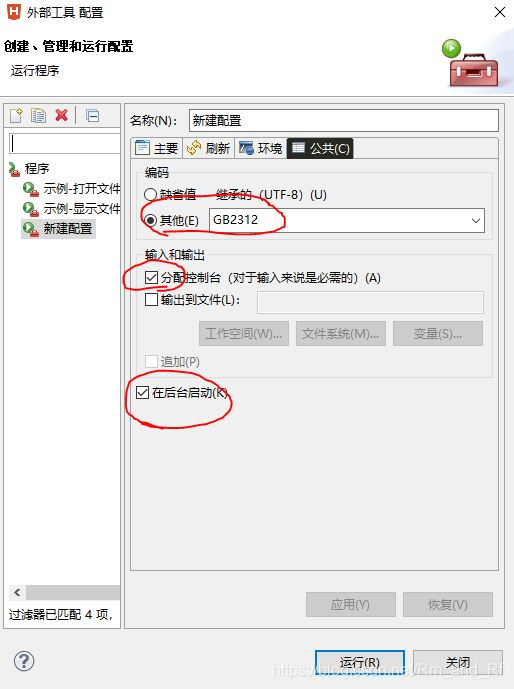
4.在公用里面检查这几项值是否正确
5.选中要执行命令行的文件夹。右键进入选择外部工具,选择我们刚刚建的外部工具
tip:如果你在具体的一个vue文件选中后再点外部配置是会报错的。
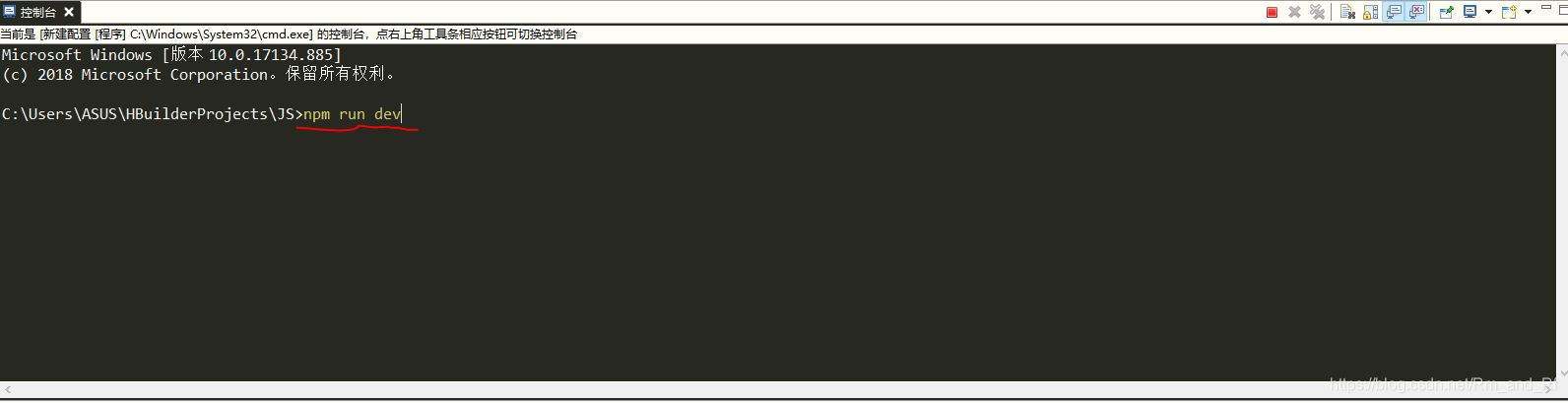
6.输入命令 npm run dev。如果有报错,报错信息也会在控制台显示
————————————————
版权声明:本文为CSDN博主「Rm_and_Rf」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Rm_and_Rf/article/details/97915827







 友情提示
请保留版权标识
友情提示
请保留版权标识

说:来学习一下,应该用得上