美化wordpress评论框之添加提示文字和背景图
标签: wordpress wordpress优化 最后编辑:2020年6月8日
前言:对于个人博客来说,评论会让博客勃勃生机,好的博客都有以下特点:模板好看、二次元、网页排版合理、独特的小功能、好看的评论框。虽然wordpress自带的评论框就非常的单调,但是我们可以在评论框里面添加一些文字或者是背景图,增加用户评论的兴趣。
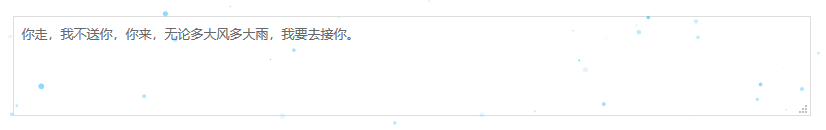
如何给WordPress评论框添加提示文字?原理很简单,只需在评论框调用 placeholder 属性即可。placeholder 属性是 HTML5 的特征,它能够在文本框里显示提示信息,文本框输入信息后,提示信息就会隐藏,删除信息后又会显示。

在主题下找到comments.php文件,并找到下面的代码
<p class="comment-form-comment"> <textarea id="comment" name="comment" rows="4" tabindex="4"></textarea> </p>
改为:
<p class="comment-form-comment"> <textarea id="comment" name="comment" rows="4" tabindex="1" placeholder="我是评论框里面的文章" ></textarea> </p>
这种是由 comment_form() 函数生成的,所以你找不到上面的代码。函数修改方法如下。函数参数和用法在最下面
comment_form( array( 'title_reply_before' => '<h2 id="reply-title" class="comment-reply-title">', 'title_reply_after' => '</h2>', 'comment_field' => '<p class="comment-form-comment"><br /><textarea id="comment" name="comment" aria-required="true" placeholder="你走,我不送你,你来,无论多大风多大雨,我要去接你。"></textarea></p>', ) );
PS:如果还有需要,可以滑到最下面查看友好的使用用法。
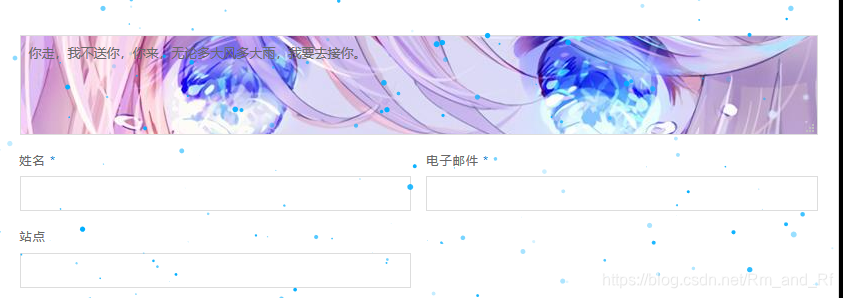
直接把下面的样式加到style.css里面即可,记得修改url的地址,里面的样式大家可以根据自己的需要修改,图片可以设置成自己喜欢的。
#comment { background-image:url(/wp-content/uploads/xx/xxxx.png); background-repeat: no-repeat; background-position: center; }

嘿嘿嘿,因为我感觉加了背景图过后和我的主题风格不搭,使用我就没上。哎,我就是眼高手低。
it小知识: <?php echo 'Hello'; ?> 1995年,Rasmus Lerdorf在家门口餐馆用餐后设计出了PHP, PHP吸收了C、Java和Perl等语言的特点,允许开发人员快速编写动态页面,也被用于其他很多领域。
啦啦啦,这就是我的博客,吃饭用大碗的程序猿
-
comment_form(array $ args = array(), int | WP_Post $ post_id = null )
输出完整的评论表格,供模板使用。 -
参数#参量$ args
(array) (可选) 要覆盖的默认参数和表单字段。
“字段”
(数组) 默认注释字段,默认情况下可通过“ comment_form_default_fields”钩子进行过滤。
‘author’
(字符串)注释作者字段HTML。
‘email’
(字符串)注释作者电子邮件字段HTML。
‘url’
(字符串)注释作者URL字段HTML。
“ cookies”
(字符串)注释cookie选择加入字段HTML。
‘comment_field’
(字符串)注释textarea字段HTML。
“ must_log_in”
(字符串) “必须登录才能发表评论”消息的HTML元素。
“ logged_in_as”
(字符串) “以[用户]身份登录”消息的HTML元素。
‘comment_notes_before’
(字符串)如果用户未登录,则在注释字段之前显示的消息的HTML元素。默认值为“不会发布您的电子邮件地址”。
“comment_notes_after”
(字符串) HTML元素,用于在textarea字段之后显示的消息。
‘action’
(字符串)注释表单元素的action属性。默认为’/wp-comments-post.php’。
‘id_form’
(字符串)注释表单元素的id属性。默认为“ commentform”。
‘id_submit’
(字符串)注释提交元素的id属性。默认为“提交”。
‘class_form’
(字符串)注释表单元素的类属性。默认为“评论形式”。
‘class_submit’
(字符串)注释提交元素类的属性。默认为“提交”。
‘name_submit’
(字符串)注释提交元素名称属性。默认为“提交”。
‘title_reply’
(字符串)可翻译的’reply’按钮标签。默认为“留下回复”。
‘title_reply_to’
(字符串)可翻译的“回复”按钮标签。默认为“留下对%s的回复”,其中%s是要回复的评论的作者。
‘title_reply_before’
(字符串)在评论表单标题之前显示的HTML。默认值:< h3 id=“reply-title” class=“comment-reply-title”>。
“ title_reply_after”
(字符串)在评论表单标题之后显示的HTML。默认值:< /h3>。
“ cancel_reply_before”
(字符串)在取消回复链接之前显示的HTML。
“ cancel_reply_after”
(字符串)取消回复链接后显示的HTML。
‘cancel_reply_link’
(字符串)可翻译的“取消回复”按钮标签。默认为“取消回复”。
‘label_submit’
(字符串)可翻译的’submit’按钮标签。默认为“发表评论”。
“ submit_button”
(字符串) “提交”按钮的HTML格式。默认值:< input name="%1s" type="submit" id="%2s"type="submit"id="s" class="%3s" value="%4s"value="s" />。
“ submit_field”
(字符串) HTML格式,用于围绕“提交”按钮和注释隐藏字段的标记。默认值:< p class=“form-submit”>%1s %2ss</ p>,其中%1 $ s是提交按钮标记,%2 $ s是注释隐藏字段。
‘format’
(字符串)注释表单格式。默认为’xhtml’。接受“ xhtml”,“ html5”。
默认值:array()
$ post_id
(int | WP_Post) (可选) 要为其生成表单的Post ID或WP_Post对象。当前默认职位。
默认值:null





 友情提示
请保留版权标识
友情提示
请保留版权标识

说:来学习一下,应该用得上